Bootstrapping your Business
Bootstrapping your business. Doing it on the cheap, because you’re cheap, and that’s ok!
Although a somewhat tongue-in-cheek title, I wanted to write about those of you who are considering businesses, starting a business, maybe you’ve even purchased things for your business and have now come to thinking about Marketing & a Website. You can read articles here about how to get on with Web and Tech people and I thoroughly advise anyone to sit down & really think what it is you need.
Assuming you have either very little budget, no budget at all or absolutely don’t want to spend anything, there’s a way of getting your website online for literally peanuts. In this post I talk about what you need to do, where you need to go and some things to think about when you’re bootstrapping your business.
It’s not a detailed article – it’s not meant to be. There’s loads of considerations I’ve not included here for the sake of simplicity. This is the least cost minimal friction route to getting something online.
The Trade Off
Whenever any of us purchase anything, we do it because it’s to acquire something we can’t do ourselves or make ourselves or we pay for convenience because whatever it is we’re purchasing saves us time. We pay for shoes because we’re not cobblers, TV’s because we’re not that handy with a soldering Iron and washing machines for example, because it’d take far too long to wash our clothes by hand.

We all value different things differently. What’s important to one person won’t be important to another. When it comes to getting your website online, if we move to one side the amount of money you SHOULD spend or the things you SHOULD do, let’s work on doing it on the cheap and what YOU can do to achieve it.
The rub is you need to trade off the money you will save with your TIME. If you’re prepared to put the time in, then building your own website, even with no technical knowledge is possible. It won’t be the prettiest thing in the world, but you’ll get something to start your business off and you can learn as you go.
First things first. Domain name & Hosting
You’ll need a domain name. So pick one. Once you have one available, register it for about a tenner’. It’s normally a good time to purchase your hosting at the same time as you’ll usually get your domain name for free. Also, it’s a bit more tricky to have your domain with one provider & your hosting with another, especially if you’re doing this yourself. Some well-known & half-decent providers include
Be warned though, their support is poor and if you do run into serious technical issues you are going to get stuck. Do some reading, this article here on my blog will help. My other recommendation is to use the Registrar and provider I use, D9 – they are excellent.
Spend so far: £25
Branding

Assuming you’re not a whizz on Photoshop head on over to Fiverr and there are literally thousands of people who will design you a logo and little brand for as little as £30-40 here
So now you’ve got a Domain name and hosting, now what?
Spend so far: £85
WordPress
For doing it yourself, your best bet is going to be WordPress. Bang for buck it is going to give you the most customization options for your money so watch these videos here, and then either get your hosting provider to install it for you or use your control panel based automation app to install it. You can head straight over to WordPress.com and use their managed hosted option but you’ll be limited with some of the things you can/can’t do.
Themes
Now pick a theme. There’s loads of free libraries offering themes so pick from a few below and get a theme installed.
https://colorlib.com/wp/free-wordpress-themes/
Content
Now you should be ready to start clicking around your theme options & start putting in content. You can read about content strategy here.
Sites below such as ‘askthepeople’ are great for keyword analysis.

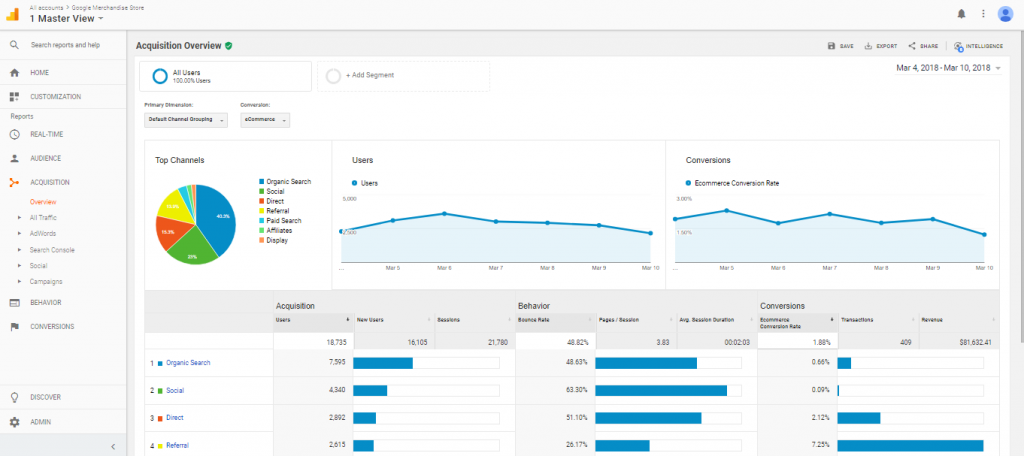
Submission to Google
You should at least tell Google your site exists. There’s a good article on Hubspot as to why this is important. You should set up a Gmail account, set up a Google webmaster account, add your site and submit a sitemap. There’s lots of Plugins available for WordPress to help you with this step.

Social Media
You should now go and set up a Twitter, Facebook and Instagram account. Use the branding you had done above and make sure all your social media channels look consistent. Use a content scheduler such as Hootsuite or Buffer to schedule some posts advertising your site and engaging with your customers.
Summary
So you now have a website, some branded social media and you’ve spent less than £100. It won’t be perfect by any means. But at least you’ve gone through the journey and learnt. You’ll need to invest some serious time in here learning how to do things because dependant on how technical you are and how much patience you have, that will dictate how quick you can get all this done – and who knows if you have a knack maybe you can give web design a go too!
Top Tips
- Use Fiverr to get yourself out of a pickle. Need your WordPress theme building out and customising, use someone on Fiverr. Consider it cheap technical support. You can’t be too picky, but everyone on there is pretty good.
- If you’re doing this yourself, don’t underestimate the amount of time you’ll need to learn. Then triple your estimate. Be patient. Do lot’s of reading. The Internet is great if you make it work for you.
- Think about mobile – Your website will in most circumstances be viewed on a smaller format screen (think iPad or iPhone) so design around that. And keep checking to ensure any changes you make look consistent on mobile.
- Don’t steal artwork, photos or content. It can be tempting when you are starting out to copy what others do. Resist the urge to nick photos, artwork or content. Google will penalise you when it discovers duplicate content, you’ll get takedown notice’s from copyright owners filling your inbox and websites look crap with stock photography. Spend some time getting this right.
- Use the rule of two for fonts. Pick two, from somewhere like com using one for the header, and one for body text. Do the same logic for colours. Be minimal and use whitespace. Don’t fill every part of the screen.
There’s so much more to discuss on this topic, but this gives you a very quick gyst. If you want to talk about your website project in more detail, contact me on Twitter for more (@mariodc)